틱톡 사용자 인터페이스: TikTok의 디자인 선택에 대한 설명
중국의 한 거대 기술 기업이 2016년에 소셜 미디어 앱인 TikTok을 개발하여 2018년에 전 세계에 출시했습니다. 이 앱은 인기를 끌면서 Facebook, Snapchat, Instagram, YouTube보다 더 많은 다운로드를 기록했습니다. 코로나19 팬데믹 기간 중이던 2019년에는 가장 많이 다운로드된 비게임 앱 목록에서 4위로 올라섰습니다. 그렇다면 이 앱의 성공 요인은 무엇일까요? 빠른 성장과 지배력은 놀라운 TikTok 사용자 인터페이스의 결과입니다.
TikTok의 단순하면서도 몰입감 있는 UI/UX 디자인은 이해하기 쉽고 탐색하기 쉽습니다. 따라서 사용자는 효율적으로 작업을 수행하고 관련 콘텐츠를 쉽게 만들고 시청할 수 있습니다. 따라서 조작의 용이성은 사용자를 앱으로 끌어들입니다. 이러한 디자인 선택과 그래픽 배열 덕분에 TikTok은 10억 명이 넘는 대규모 사용자 기반을 자랑합니다. 성장을 추구하는 TikTok 콘텐츠 크리에이터 또는 인플루언서라면 인터페이스를 완벽하게 이해해야 합니다.

틱톡 디자인 분석하기: 디자인이 사용자 경험에 어떤 영향을 미칠까요?
이러한 전망 덕분에 소비자 웹 회사인 TikTok은 소셜 세계에서 큰 성공을 거두고 있습니다. 그렇다면 전 세계 수백만 명의 사용자를 끌어들이는 TikTok 디자인의 특별한 점은 무엇일까요? 관찰 결과, TikTok은 기존의 앱 디자인에서 벗어나 새로운 변수를 실험했고, 그 결과 경이로운 성과를 거둔 것으로 나타났습니다.
틱톡의 디자인은 후크 모델의 구조를 따르며, 소비자 행동을 이해함으로써 사용자를 끌어들입니다. 그런 다음 이 모델은 습관을 유발하여 보상을 제공합니다. 따라서 사용자가 앱을 다운로드하면 For You 페이지가 실행됩니다. 인스타그램이나 페이스북과 달리 아직 팔로우한 사람이 없기 때문에 릴, 스토리 또는 팔로잉 피드로 전환할 수 없습니다.
따라서 위아래로 스와이프하여 TikTok의 FYP를 스크롤하는 것 외에는 선택의 여지가 없습니다. 동영상이 자동 재생되므로 시작 버튼을 자주 누를 필요가 없습니다. TikTok의 알고리즘은 사용자의 관심사에 따라 FYP에 있는 동영상을 큐레이션하기 때문에 사용자마다 FYP가 다릅니다.
앱을 열면 관심 있는 주제에서 좋아요를 많이 받은 동영상이 표시됩니다. 그런 다음 스크롤하면 알고리즘이 사용자 행동에서 수집한 정보로 관심사를 맞춤 설정합니다. 또한 알고리즘은 사용자가 팔로우하는 계정을 관찰하여 유사한 계정의 콘텐츠로 피드를 채웁니다.
따라서 신진 콘텐츠 크리에이터, 최고의 TikTok 인플루언서 및 브랜드가 이 플랫폼을 광고에 사용합니다. TikTok은 인플루언서 마케팅을 위한 플랫폼으로도 인기가 높습니다. 크리에이터는 적절한 타겟 오디언스에게 콘텐츠를 전달할 수 있는 알고리즘을 신뢰합니다. TikTok의 디자인은 틈새 타겟팅에 따라 사용자 경험을 개인화하여 모두에게 독특하고 매력적인 경험을 선사합니다.

틱톡 사용자 인터페이스가 멋진 이유는 무엇인가요? UI 작동 방식
모든 소셜 플랫폼은 작업을 간소화하고 커뮤니케이션을 강화하는 사용자 인터페이스를 통해 운영됩니다. 이를 통해 사용자는 쪽지를 보내고, 게시물을 공유하고, 좋아요를 누르고, 댓글을 달 수 있습니다. 뛰어난 인터페이스는 시각적인 매력과 개인화 기능을 갖추고 있어 사용자를 끌어들이고 유지할 수 있습니다. 따라서 모든 소셜 미디어 앱에서 원활한 상호 작용을 위해서는 인터페이스가 필요합니다.
TikTok의 다운로드 속도와 사용자 활동은 뛰어난 인터페이스의 증거입니다. 점진적인 알고리즘과 함께 TikTok의 사용자 인터페이스는 사용자들의 지속적인 사랑을 받고 있습니다. 하지만 이 모든 것이 TikTok의 UI를 훌륭하게 만드는 것일까요, 아니면 더 많은 것이 있을까요? 정답은 '그렇다'입니다.
그 요인 중 하나는 사용자에게 필요한 모든 것을 하나의 탭에 표시하는 효율적인 프로필 레이아웃입니다. 프로필 사진, 소셜 통계, 편집 옵션, TikTok 자기소개, 동영상 콘텐츠가 혈통 형식으로 표시됩니다. 콘텐츠를 토글하여 게시물, 비공개, 즐겨찾기, 좋아요 표시된 동영상을 볼 수 있습니다.
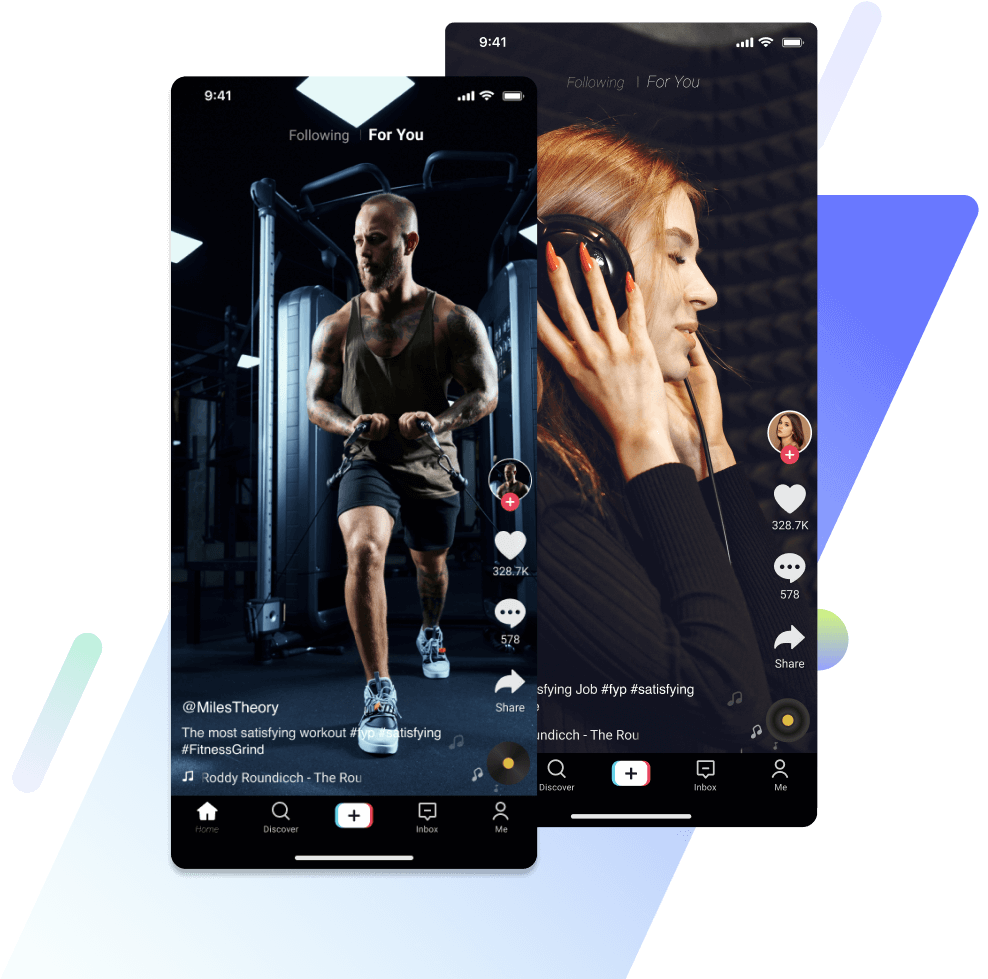
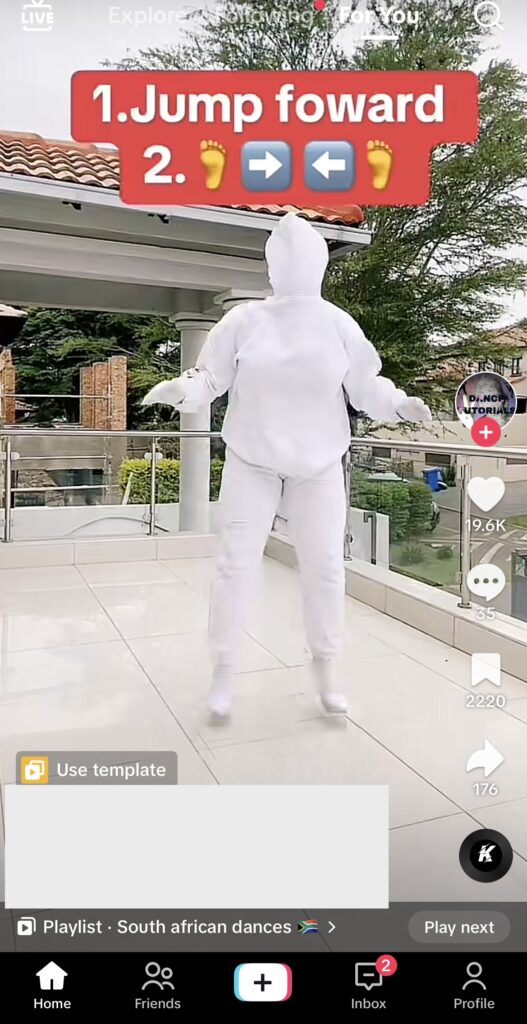
전체 화면 표시 모드에서도 아이콘에 액세스할 수 있습니다. 계정을 팔로우하고, 좋아요를 누르고, 댓글을 달고, 북마크하고, 동영상을 공유할 수 있습니다. 또한 동영상의 사운드를 확인하고 왼쪽으로 스와이프하여 크리에이터의 계정을 볼 수도 있습니다. 댓글을 다는 동안에도 동영상이 화면의 일부에 계속 표시되고 사운드가 계속 재생됩니다. 피드에서 모든 작업에 액세스할 수 있는 인터페이스는 사용자가 동영상에 계속 집중할 수 있도록 합니다.
TikTok의 인터페이스는 독특하며 다른 플랫폼으로 콘텐츠를 교차 홍보하는 데 유리합니다. TikTok에 동영상을 게시하는 사용자는 화면 상단에 동영상 공유 알림을 받게 됩니다. 이 알림은 사용자에게 다른 플랫폼에서 자신의 창작물을 공유하라는 메시지를 표시합니다. 또한 TikTok과 Facebook 계정을 동기화하라는 메시지가 정기적으로 표시됩니다.

틱톡 인터페이스의 특징: 고유 속성과 그 기능
틱톡 인터페이스는 다른 어떤 것과도 다릅니다. 기존의 규칙을 무시하지만 여전히 헤드 라인을 장식하고 있습니다. 그 이유는 틱톡 인터페이스의 뛰어난 기능이 많기 때문입니다. 이러한 놀라운 기능은 콘텐츠 제작에 대한 모든 장벽을 없애고 사용자에게 가치 있는 경험을 제공합니다.
디자인 가이드라인은 기능의 구조를 담당합니다. 이제 TikTok의 그래픽 레이아웃과 외관을 돋보이게 하는 몇 가지 기능을 살펴 보겠습니다. TikTok에는 동영상 미학을 향상시키기 위한 다양한 크리에이터 효과도 있습니다. 이 효과 옵션은 카메라를 열면 쉽게 찾을 수 있습니다. 카메라 화면에는 동영상 제작에 도움이 되는 다른 도구와 필터도 있습니다.
또한, TikTok은 편집 앱 및 CapCut과 같은 AI 콘텐츠 제작 도구와 원활하게 통합됩니다. 이러한 통합을 통해 인기 있는 TikTok 챌린지를 쉽게 복제하고 TikTok 팔로워들에게 즐거움을 줄 수 있습니다. 또한 다양한 플랫폼에서 동영상을 다운로드하거나 다시 업로드하지 않고도 고급 편집 기능을 사용할 수 있습니다.
또한, TikTok은 전체 화면 디스플레이를 사용하여 동영상이 재생되는 동안 각 동영상에 초점을 맞출 수 있습니다. 위로 스와이프하여 다른 동영상을 시청할 수 있습니다. TikTok의 알고리즘 덕분에 콘텐츠가 끝나지 않기 때문에 무한대로 스크롤할 수 있습니다. 스와이프 인터랙션 모델을 사용하면 스와이프, 스크롤, 클릭으로 모든 작업을 수행할 수 있습니다.
이 모든 기능은 다른 앱에는 없는 혁신적이고 흥미로운 기능으로, 다른 앱에서 모방하려고 시도하고 있습니다. TikTok이 유명해진 후 Instagram은 릴과 하이라이트 기능을 도입했고, YouTube는 쇼트를 만들었으며, Facebook은 릴을 채택했습니다. TikTok의 인터페이스 기능은 다른 소셜 미디어 애플리케이션의 선구자가 되었습니다. 전반적으로 콘텐츠 제작에 장애물이 되지 않도록 디자인되었습니다.

틱톡 UI의 원리: UI/UX 법칙과 그 구현
TikTok UI는 사용자들을 끝없는 즐거움의 바다에 빠져들게 하며, 이는 중독성이 강합니다. 크리에이터 입장에서는 관련성 높은 콘텐츠를 제작하는 데 따른 스트레스를 덜어줍니다. 하지만 이러한 흥미로운 인터페이스를 만들고 유지하는 데 도움이 되는 UI/UX 원칙이 무엇인지 궁금할 수 있습니다. 아래에서 네 가지 원칙을 설명하겠습니다.
밀러의 법칙
UI/UX의 핵심 목표는 사용자를 생각에서 해방시키는 것입니다. 밀러의 법칙에 따르면, 정신적 노력이 덜 필요한 작업은 더 빨리 완료할 수 있기 때문에 사람들은 작업을 서두르는 경향이 있습니다. 틱톡의 경우, 앱을 사용하기 전에 머리를 써야 할 필요가 없습니다. 배우기 위한 엄격한 단계도 없습니다.
결국 소셜 미디어는 휴식을 위한 것입니다. 따라서 TikTok은 모든 아이콘을 손이 닿는 곳에 배치하여 인지적 부하를 줄입니다. 동영상은 사용자가 트리거하지 않아도 자동으로 재생됩니다. 마찬가지로 모든 아이콘은 화면의 엄지 손가락 영역에 있습니다. 오른쪽에 세로로 배열된 아이콘은 사용자가 스크롤하는 동안 콘텐츠와 쉽게 상호작용할 수 있어 편리합니다.
힉의 법칙
TikTok의 디자인 팀은 애플리케이션의 인터페이스를 구성할 때 힉의 법칙을 사용합니다. 힉의 법칙 은 사용자가 선택할 수 있는 옵션이 많을수록 결정하기가 더 어려워진다는 법칙입니다. 다시 말해, 선택지가 많으면 복잡해집니다. 이 법칙은 사용자에게 더 적은 옵션을 제공하면 더 단순해지고 흥미를 유발한다는 것을 의미합니다.
이 법칙이 틱톡의 디자인에서 어떻게 작동하는지 궁금할 것입니다. TikTok은 사용자가 스와이프 한 번의 동작으로 플랫폼을 쉽게 즐길 수 있도록 합니다. 계정을 만들고 앱을 열면 무엇을 볼지 고민할 필요가 없습니다. 플랫폼과 알고리즘이 사용자를 위해 자연스럽게 동영상을 큐레이션하기 때문입니다.
휴식을 취하고 싶을 때까지 끝없이 펼쳐지는 매력적인 콘텐츠를 스와이프할 수 있습니다. 피드 커스터마이징 기능으로 인해 TikTok은 쉽게 중독됩니다. 옵션이 하나뿐이기 때문에 앱 사용법을 배우는 지루한 과정이 필요하지 않습니다. 오히려 모든 것이 자연스럽게 이루어집니다. 또한 사용자는 버튼 몇 개만 클릭하면 모든 작업을 수행할 수 있습니다. 틱톡은 힉의 법칙 덕분에 사용하기 쉽습니다.
도허티 임계값
이 원칙은 사용자가 반응형 앱에 더 주의를 기울인다는 사실에 기반하여 인간과 컴퓨터의 상호 작용 속도를 결정합니다. 또한 사용자는 상호작용을 제어하고 즉각적인 응답을 받을 때 지배적인 느낌을 받는 것을 좋아합니다. TikTok은 스티치 동영상, 듀엣, 코미디 장난 및 모든 유형의 콘텐츠가 빠르게 로드되도록 함으로써 이를 구현합니다.
따라서 새로운 콘텐츠를 쉽게 발견할 수 있으며, 반응성이 뛰어나 사용자가 화면에 계속 집중할 수 있습니다. 또한 이 인터페이스는 사용자가 보고 싶지 않은 동영상에서 스크롤을 내릴 수 있어 제어할 수 있습니다. 흥미롭게도 이러한 선택적 기능은 절실히 필요한 통제감을 제공합니다.
핏츠 법칙
핏츠 법칙에 따르면 사용자는 멀리 있는 타깃은 터치하기 어려운 반면, 가까이 있는 타깃은 더 쉽게 터치할 수 있습니다. 또한 큰 타겟일수록 터치하기 쉽습니다. 이 원리는 TikTok이 전체 화면 디스플레이를 사용하는 이유를 설명합니다. 전체 화면 모드를 사용하면 동영상을 시청하고 아이콘에 더 쉽게 액세스할 수 있습니다.
스와이프를 통한 동영상 변경도 간단합니다. 표면적이 넓기 때문에 손가락을 수직으로 빠르게 움직여 한 동영상에서 다른 동영상으로 쉽게 이동할 수 있습니다. 이러한 모든 법칙의 조합은 TikTok의 사용자 경험을 향상시키는 원활한 인터페이스를 제공합니다. 따라서 사용자는 TikTok을 쉽게 사용할 수 있고 시청자는 클릭 한 번으로 팔로워로 전환할 수 있습니다.
하지만 크리에이터라면 팔로워를 확보하기 위해 TikTok의 사용자 인터페이스와 알고리즘에만 전적으로 의존해서는 안 됩니다. 또한 TikTok 팔로워 성장 전략을 시도하고 High Social과 같은 고급 성장 대행사를 고용해야 합니다. High Social은 오디언스 타겟팅을 통해 올바른 팔로워와 연결하여 온라인 관련성을 확보할 수 있도록 도와줍니다. 그러니 지금 바로 틱톡을 성장시켜 보세요!
틱톡 101